This post will look at how we can set up the CI/CD process for our static websites hosted on S3.
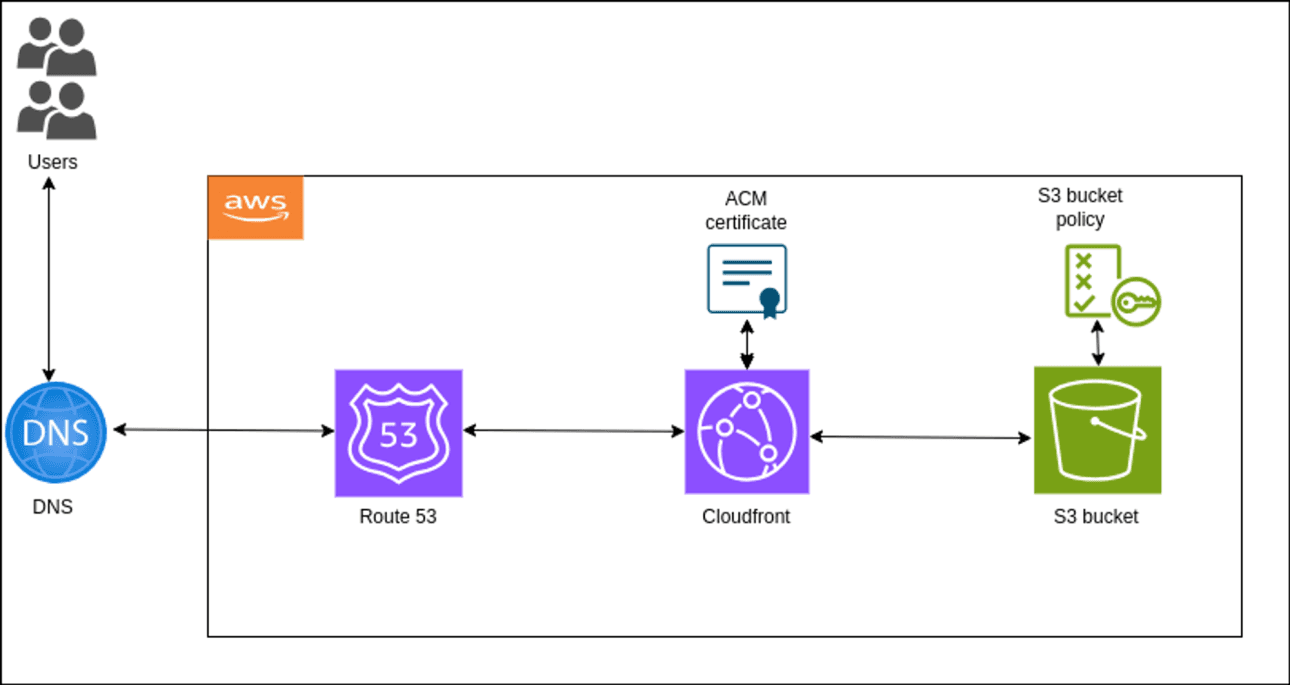
S3 is a versatile service offered by AWS to host our Object storage needs. The objects in the buckets themselves can be made public or private. One of the popular use cases for the AWS S3 is static website hosting. Static here means the content itself is returned as is to the client/browser, and no logic is executed on the Server (S3) side. So, it is possible to have a dynamic User interface using Javascript on the client side after it is served from S3. We can optionally add the CloudFront CDN in front of S3 to have geographical caching and reduce the latency for visitors worldwide. It can optionally have a DNS. There is a lot of documentation available online on how to do it.
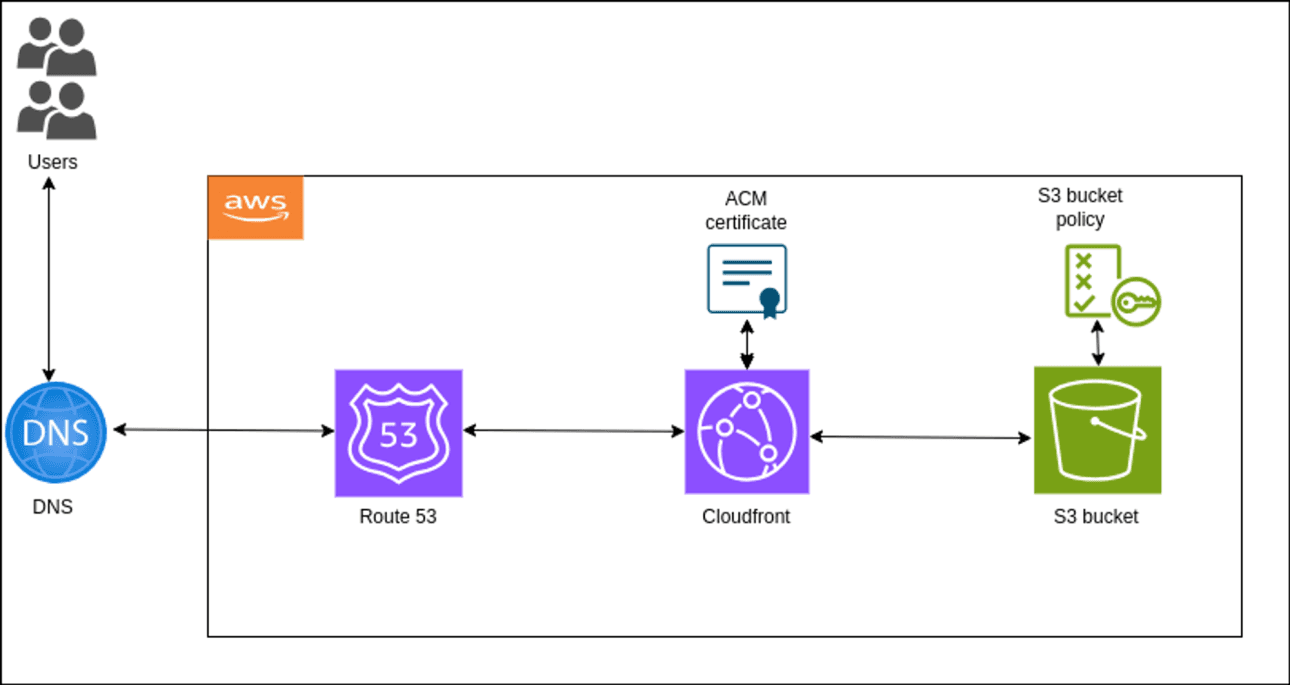
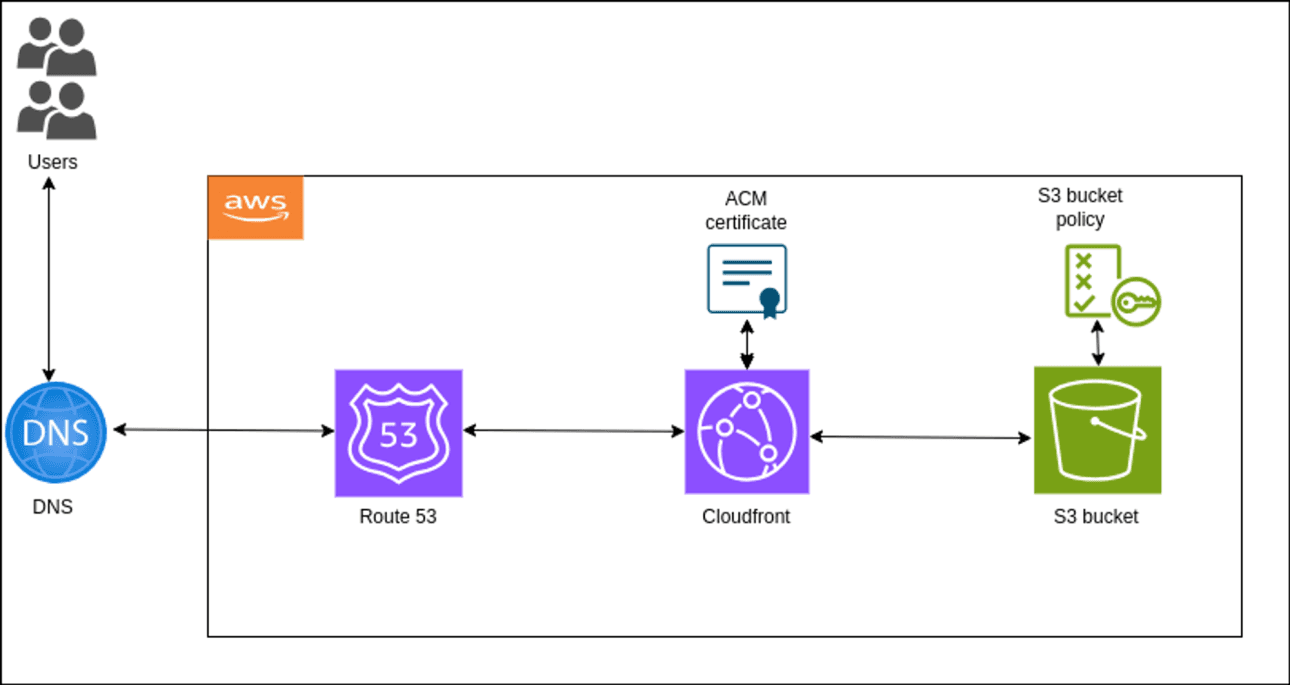
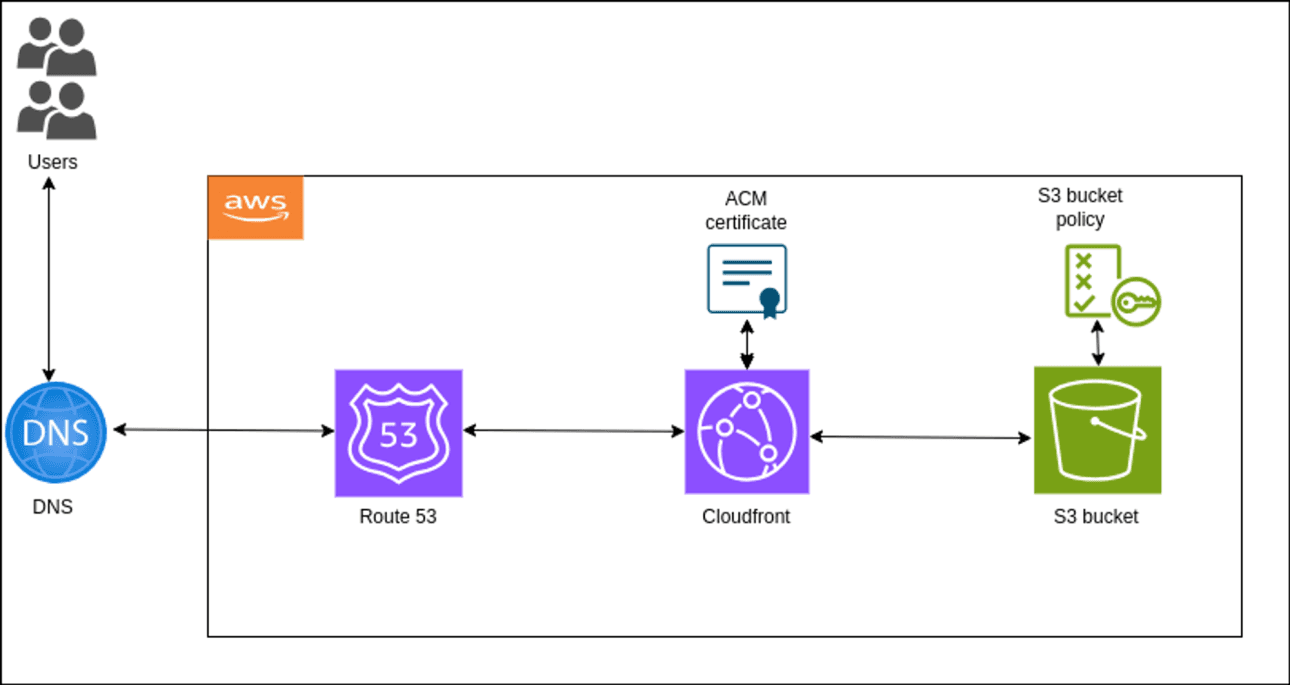
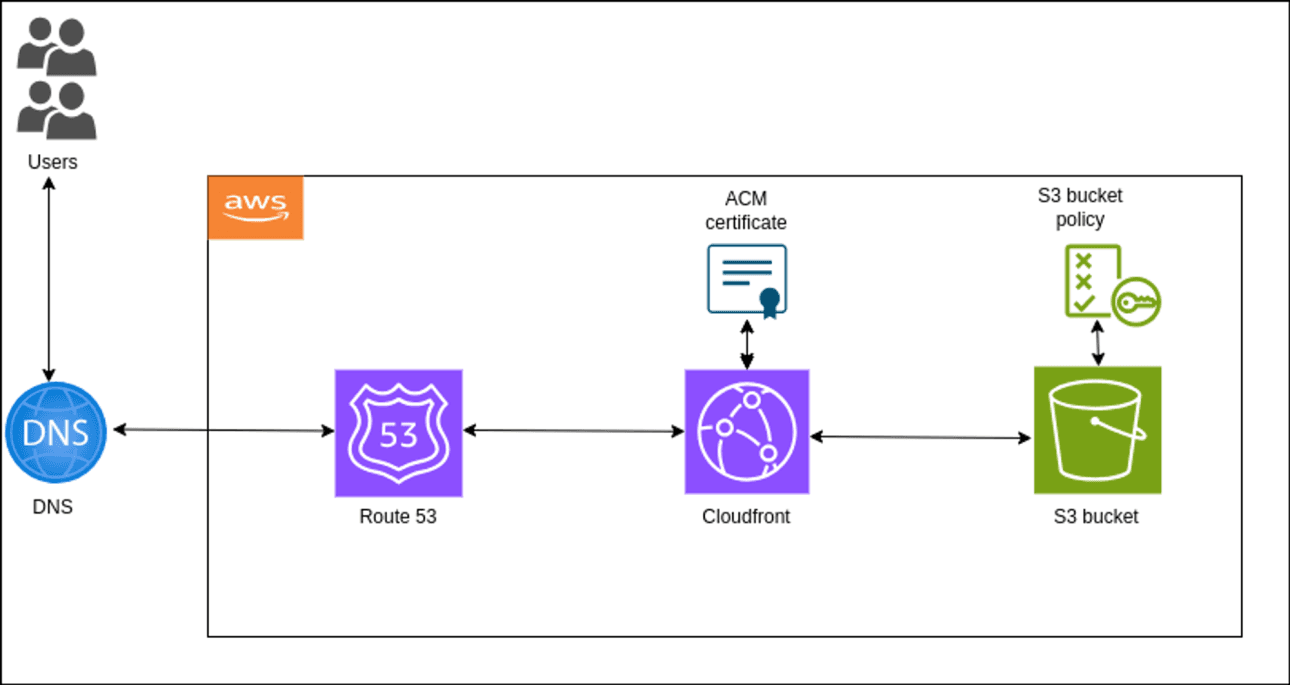
The typical architecture looks like below.

Once this setup is done, we can access our static content over a URL.
This approach, although great for quick checks, has the following limitations
The developer must have AWS Credentials and the necessary privileges to push every change directly.
The preprocessing/bundling must be done on the developer’s machine and can cause non-repeatable builds across different developers.
There is a high chance that a mistake in manually running the command can take the site down.
This problem can be solved by applying Continuous Integration (CI) and Continuous Deployment (CD) principles.
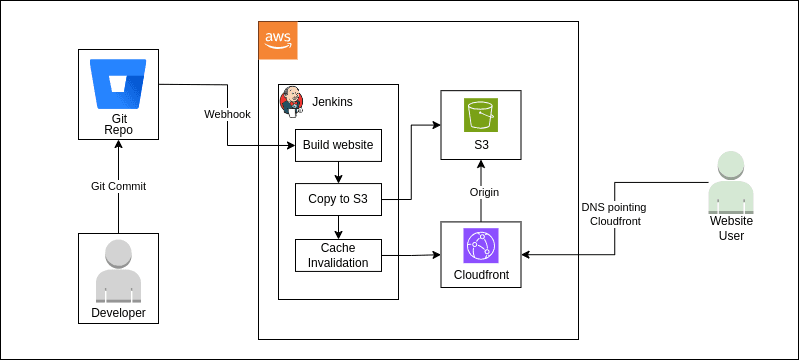
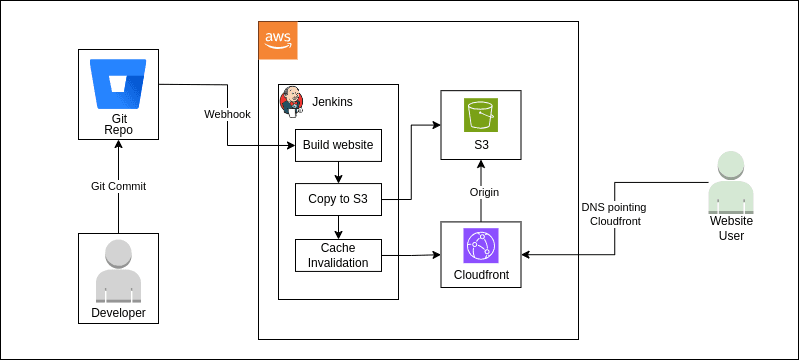
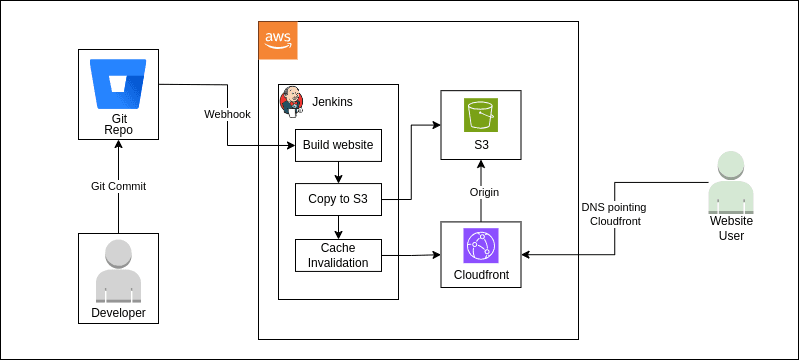
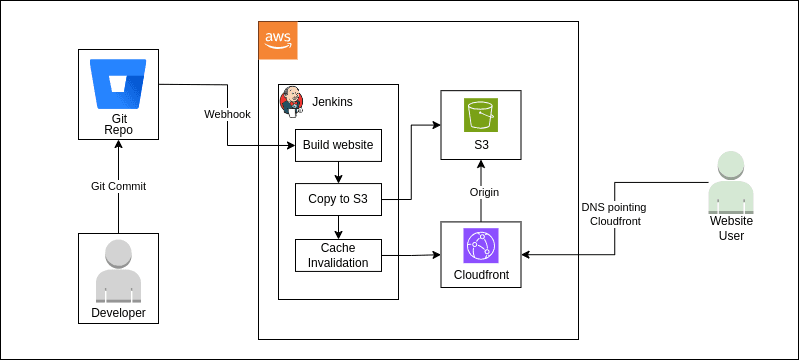
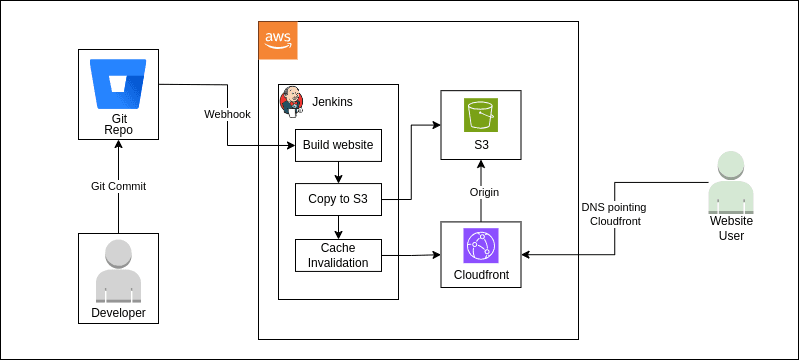
The overall architecture looks like the one below.

A developer pushes their code to a git repository. The repository is configured to trigger the CI system. There are any CI tools available out there. In our case, the client was using Jenkins. In the case of Jenkins, this can be a simple webhook-based trigger. This process depends on the CI/CD tool. Once the CI process starts, it runs the commands to build the code and generate the assets depending on the chosen tech stack. For example, some web projects must bundle or transpile the unsupported Javascript code to a web standard that matches all browsers. After this step, the code has to be copied to the destination S3 bucket. We create an EC2 role that has permission to modify the content of the destination S3 bucket and assign this role to the Jenkins node. Using AWS CLI, we copy the assets to the bucket.
One important consideration when using CloudFront is, as a CDN behaviour, it caches your content across geographically distributed Points of Presence (PoPs). The cache behaviour depends on the Cache-Control policy set. If no policy is set, the content is checked for renewal after 24 hours of the initial caching of it. However, when we want to see our new website change immediately, we must explicitly mark the cached content as invalid. This is referred to as Cache Invalidation in CloudFront. So, we need to include this step in our CD process when CloudFront is used.
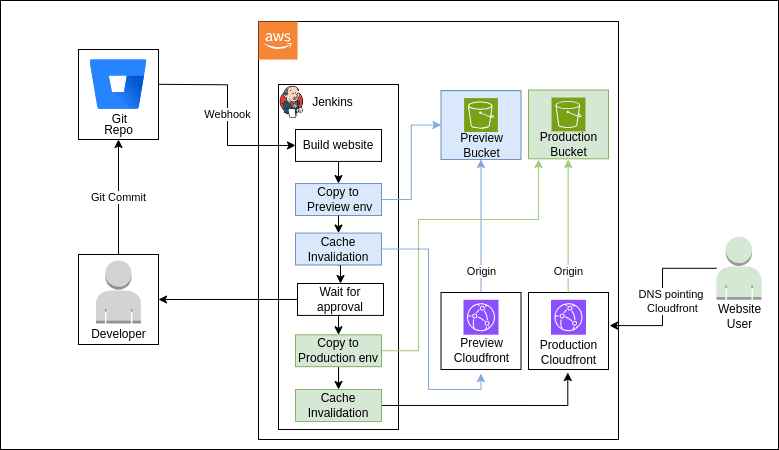
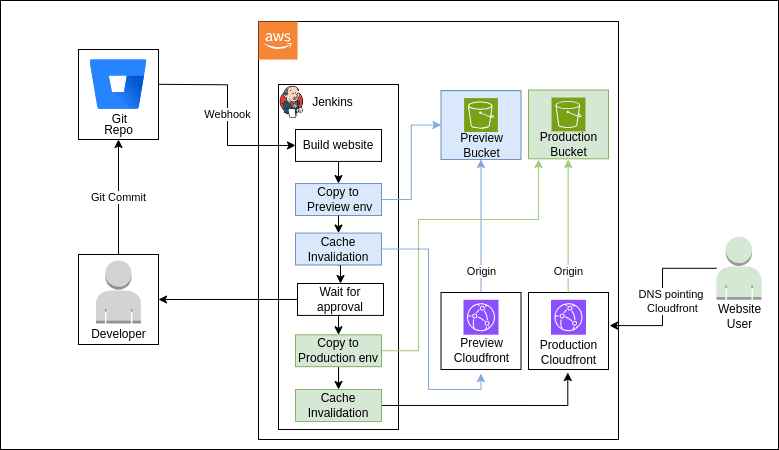
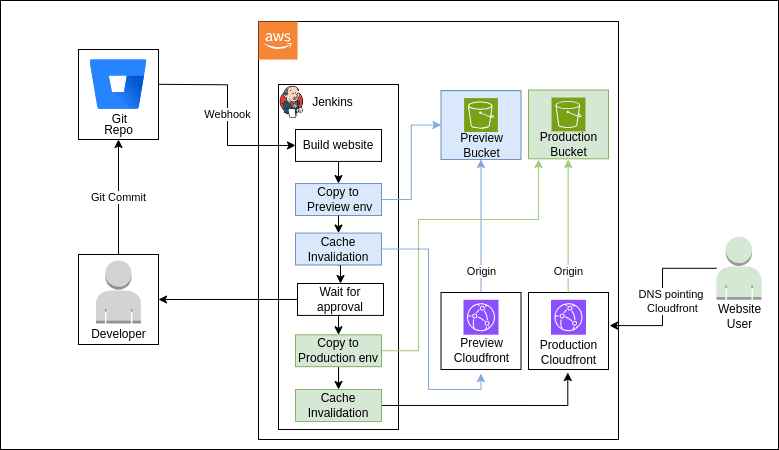
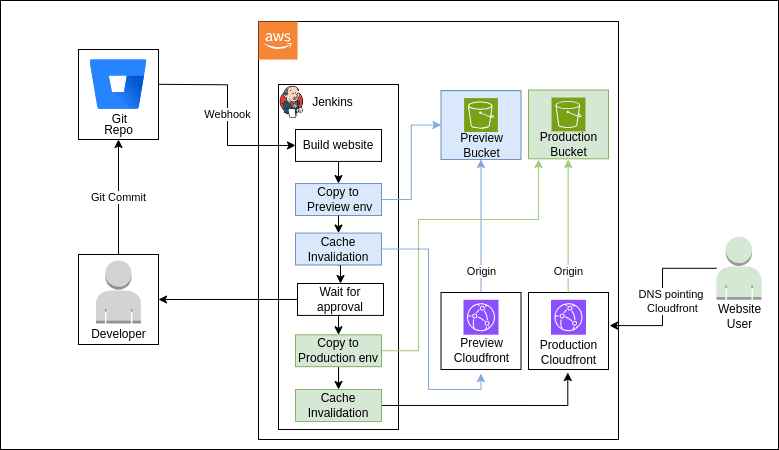
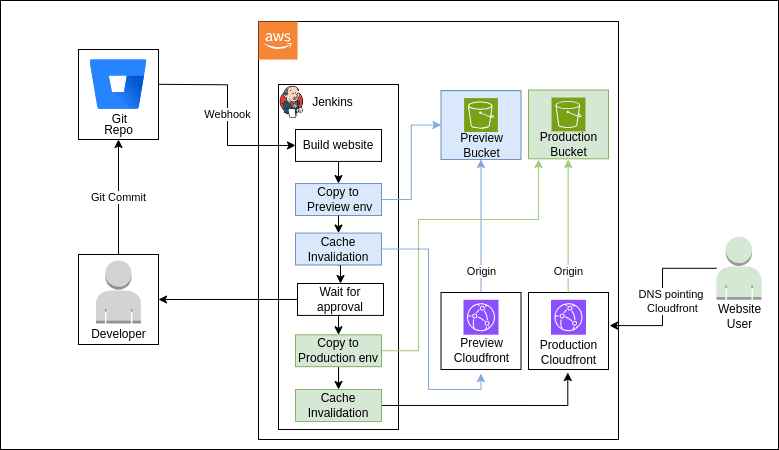
Often, in the case of websites, the declarative nature of the HTML and CSS can lead to issues in the final render of the website. This can be as simple as a misaligned visual element or font family not being correct. It becomes crucial to be able to preview such changes before we push them to the public website. In such cases, we can dedicate a separate S3 bucket as a preview environment and verify the changes before we push the changes to the main bucket. So we can tweak our CI/CD workflow as below.

With a preview environment, you get an exact idea of how the change will look in production, saving you from unexpected outages. Since the Preview environment adds more resources, we must consider its cost.
However, AWS S3 is very cheap storage for storing website content. Cloudfront CDN charges are based on the request served and Cache invalidation, which will be less in number for the preview environments, so overall, the preview environments don’t cost a lot for the value they bring. So, we definitely recommend having preview environments for your static content websites.
If you’re looking for help with your AWS setup or setting up CI/CD processes for your infrastructure, reach out to us here.
This post will look at how we can set up the CI/CD process for our static websites hosted on S3.
S3 is a versatile service offered by AWS to host our Object storage needs. The objects in the buckets themselves can be made public or private. One of the popular use cases for the AWS S3 is static website hosting. Static here means the content itself is returned as is to the client/browser, and no logic is executed on the Server (S3) side. So, it is possible to have a dynamic User interface using Javascript on the client side after it is served from S3. We can optionally add the CloudFront CDN in front of S3 to have geographical caching and reduce the latency for visitors worldwide. It can optionally have a DNS. There is a lot of documentation available online on how to do it.
The typical architecture looks like below.

Once this setup is done, we can access our static content over a URL.
This approach, although great for quick checks, has the following limitations
The developer must have AWS Credentials and the necessary privileges to push every change directly.
The preprocessing/bundling must be done on the developer’s machine and can cause non-repeatable builds across different developers.
There is a high chance that a mistake in manually running the command can take the site down.
This problem can be solved by applying Continuous Integration (CI) and Continuous Deployment (CD) principles.
The overall architecture looks like the one below.

A developer pushes their code to a git repository. The repository is configured to trigger the CI system. There are any CI tools available out there. In our case, the client was using Jenkins. In the case of Jenkins, this can be a simple webhook-based trigger. This process depends on the CI/CD tool. Once the CI process starts, it runs the commands to build the code and generate the assets depending on the chosen tech stack. For example, some web projects must bundle or transpile the unsupported Javascript code to a web standard that matches all browsers. After this step, the code has to be copied to the destination S3 bucket. We create an EC2 role that has permission to modify the content of the destination S3 bucket and assign this role to the Jenkins node. Using AWS CLI, we copy the assets to the bucket.
One important consideration when using CloudFront is, as a CDN behaviour, it caches your content across geographically distributed Points of Presence (PoPs). The cache behaviour depends on the Cache-Control policy set. If no policy is set, the content is checked for renewal after 24 hours of the initial caching of it. However, when we want to see our new website change immediately, we must explicitly mark the cached content as invalid. This is referred to as Cache Invalidation in CloudFront. So, we need to include this step in our CD process when CloudFront is used.
Often, in the case of websites, the declarative nature of the HTML and CSS can lead to issues in the final render of the website. This can be as simple as a misaligned visual element or font family not being correct. It becomes crucial to be able to preview such changes before we push them to the public website. In such cases, we can dedicate a separate S3 bucket as a preview environment and verify the changes before we push the changes to the main bucket. So we can tweak our CI/CD workflow as below.

With a preview environment, you get an exact idea of how the change will look in production, saving you from unexpected outages. Since the Preview environment adds more resources, we must consider its cost.
However, AWS S3 is very cheap storage for storing website content. Cloudfront CDN charges are based on the request served and Cache invalidation, which will be less in number for the preview environments, so overall, the preview environments don’t cost a lot for the value they bring. So, we definitely recommend having preview environments for your static content websites.
If you’re looking for help with your AWS setup or setting up CI/CD processes for your infrastructure, reach out to us here.
This post will look at how we can set up the CI/CD process for our static websites hosted on S3.
S3 is a versatile service offered by AWS to host our Object storage needs. The objects in the buckets themselves can be made public or private. One of the popular use cases for the AWS S3 is static website hosting. Static here means the content itself is returned as is to the client/browser, and no logic is executed on the Server (S3) side. So, it is possible to have a dynamic User interface using Javascript on the client side after it is served from S3. We can optionally add the CloudFront CDN in front of S3 to have geographical caching and reduce the latency for visitors worldwide. It can optionally have a DNS. There is a lot of documentation available online on how to do it.
The typical architecture looks like below.

Once this setup is done, we can access our static content over a URL.
This approach, although great for quick checks, has the following limitations
The developer must have AWS Credentials and the necessary privileges to push every change directly.
The preprocessing/bundling must be done on the developer’s machine and can cause non-repeatable builds across different developers.
There is a high chance that a mistake in manually running the command can take the site down.
This problem can be solved by applying Continuous Integration (CI) and Continuous Deployment (CD) principles.
The overall architecture looks like the one below.

A developer pushes their code to a git repository. The repository is configured to trigger the CI system. There are any CI tools available out there. In our case, the client was using Jenkins. In the case of Jenkins, this can be a simple webhook-based trigger. This process depends on the CI/CD tool. Once the CI process starts, it runs the commands to build the code and generate the assets depending on the chosen tech stack. For example, some web projects must bundle or transpile the unsupported Javascript code to a web standard that matches all browsers. After this step, the code has to be copied to the destination S3 bucket. We create an EC2 role that has permission to modify the content of the destination S3 bucket and assign this role to the Jenkins node. Using AWS CLI, we copy the assets to the bucket.
One important consideration when using CloudFront is, as a CDN behaviour, it caches your content across geographically distributed Points of Presence (PoPs). The cache behaviour depends on the Cache-Control policy set. If no policy is set, the content is checked for renewal after 24 hours of the initial caching of it. However, when we want to see our new website change immediately, we must explicitly mark the cached content as invalid. This is referred to as Cache Invalidation in CloudFront. So, we need to include this step in our CD process when CloudFront is used.
Often, in the case of websites, the declarative nature of the HTML and CSS can lead to issues in the final render of the website. This can be as simple as a misaligned visual element or font family not being correct. It becomes crucial to be able to preview such changes before we push them to the public website. In such cases, we can dedicate a separate S3 bucket as a preview environment and verify the changes before we push the changes to the main bucket. So we can tweak our CI/CD workflow as below.

With a preview environment, you get an exact idea of how the change will look in production, saving you from unexpected outages. Since the Preview environment adds more resources, we must consider its cost.
However, AWS S3 is very cheap storage for storing website content. Cloudfront CDN charges are based on the request served and Cache invalidation, which will be less in number for the preview environments, so overall, the preview environments don’t cost a lot for the value they bring. So, we definitely recommend having preview environments for your static content websites.
If you’re looking for help with your AWS setup or setting up CI/CD processes for your infrastructure, reach out to us here.
This post will look at how we can set up the CI/CD process for our static websites hosted on S3.
S3 is a versatile service offered by AWS to host our Object storage needs. The objects in the buckets themselves can be made public or private. One of the popular use cases for the AWS S3 is static website hosting. Static here means the content itself is returned as is to the client/browser, and no logic is executed on the Server (S3) side. So, it is possible to have a dynamic User interface using Javascript on the client side after it is served from S3. We can optionally add the CloudFront CDN in front of S3 to have geographical caching and reduce the latency for visitors worldwide. It can optionally have a DNS. There is a lot of documentation available online on how to do it.
The typical architecture looks like below.

Once this setup is done, we can access our static content over a URL.
This approach, although great for quick checks, has the following limitations
The developer must have AWS Credentials and the necessary privileges to push every change directly.
The preprocessing/bundling must be done on the developer’s machine and can cause non-repeatable builds across different developers.
There is a high chance that a mistake in manually running the command can take the site down.
This problem can be solved by applying Continuous Integration (CI) and Continuous Deployment (CD) principles.
The overall architecture looks like the one below.

A developer pushes their code to a git repository. The repository is configured to trigger the CI system. There are any CI tools available out there. In our case, the client was using Jenkins. In the case of Jenkins, this can be a simple webhook-based trigger. This process depends on the CI/CD tool. Once the CI process starts, it runs the commands to build the code and generate the assets depending on the chosen tech stack. For example, some web projects must bundle or transpile the unsupported Javascript code to a web standard that matches all browsers. After this step, the code has to be copied to the destination S3 bucket. We create an EC2 role that has permission to modify the content of the destination S3 bucket and assign this role to the Jenkins node. Using AWS CLI, we copy the assets to the bucket.
One important consideration when using CloudFront is, as a CDN behaviour, it caches your content across geographically distributed Points of Presence (PoPs). The cache behaviour depends on the Cache-Control policy set. If no policy is set, the content is checked for renewal after 24 hours of the initial caching of it. However, when we want to see our new website change immediately, we must explicitly mark the cached content as invalid. This is referred to as Cache Invalidation in CloudFront. So, we need to include this step in our CD process when CloudFront is used.
Often, in the case of websites, the declarative nature of the HTML and CSS can lead to issues in the final render of the website. This can be as simple as a misaligned visual element or font family not being correct. It becomes crucial to be able to preview such changes before we push them to the public website. In such cases, we can dedicate a separate S3 bucket as a preview environment and verify the changes before we push the changes to the main bucket. So we can tweak our CI/CD workflow as below.

With a preview environment, you get an exact idea of how the change will look in production, saving you from unexpected outages. Since the Preview environment adds more resources, we must consider its cost.
However, AWS S3 is very cheap storage for storing website content. Cloudfront CDN charges are based on the request served and Cache invalidation, which will be less in number for the preview environments, so overall, the preview environments don’t cost a lot for the value they bring. So, we definitely recommend having preview environments for your static content websites.
If you’re looking for help with your AWS setup or setting up CI/CD processes for your infrastructure, reach out to us here.
This post will look at how we can set up the CI/CD process for our static websites hosted on S3.
S3 is a versatile service offered by AWS to host our Object storage needs. The objects in the buckets themselves can be made public or private. One of the popular use cases for the AWS S3 is static website hosting. Static here means the content itself is returned as is to the client/browser, and no logic is executed on the Server (S3) side. So, it is possible to have a dynamic User interface using Javascript on the client side after it is served from S3. We can optionally add the CloudFront CDN in front of S3 to have geographical caching and reduce the latency for visitors worldwide. It can optionally have a DNS. There is a lot of documentation available online on how to do it.
The typical architecture looks like below.

Once this setup is done, we can access our static content over a URL.
This approach, although great for quick checks, has the following limitations
The developer must have AWS Credentials and the necessary privileges to push every change directly.
The preprocessing/bundling must be done on the developer’s machine and can cause non-repeatable builds across different developers.
There is a high chance that a mistake in manually running the command can take the site down.
This problem can be solved by applying Continuous Integration (CI) and Continuous Deployment (CD) principles.
The overall architecture looks like the one below.

A developer pushes their code to a git repository. The repository is configured to trigger the CI system. There are any CI tools available out there. In our case, the client was using Jenkins. In the case of Jenkins, this can be a simple webhook-based trigger. This process depends on the CI/CD tool. Once the CI process starts, it runs the commands to build the code and generate the assets depending on the chosen tech stack. For example, some web projects must bundle or transpile the unsupported Javascript code to a web standard that matches all browsers. After this step, the code has to be copied to the destination S3 bucket. We create an EC2 role that has permission to modify the content of the destination S3 bucket and assign this role to the Jenkins node. Using AWS CLI, we copy the assets to the bucket.
One important consideration when using CloudFront is, as a CDN behaviour, it caches your content across geographically distributed Points of Presence (PoPs). The cache behaviour depends on the Cache-Control policy set. If no policy is set, the content is checked for renewal after 24 hours of the initial caching of it. However, when we want to see our new website change immediately, we must explicitly mark the cached content as invalid. This is referred to as Cache Invalidation in CloudFront. So, we need to include this step in our CD process when CloudFront is used.
Often, in the case of websites, the declarative nature of the HTML and CSS can lead to issues in the final render of the website. This can be as simple as a misaligned visual element or font family not being correct. It becomes crucial to be able to preview such changes before we push them to the public website. In such cases, we can dedicate a separate S3 bucket as a preview environment and verify the changes before we push the changes to the main bucket. So we can tweak our CI/CD workflow as below.

With a preview environment, you get an exact idea of how the change will look in production, saving you from unexpected outages. Since the Preview environment adds more resources, we must consider its cost.
However, AWS S3 is very cheap storage for storing website content. Cloudfront CDN charges are based on the request served and Cache invalidation, which will be less in number for the preview environments, so overall, the preview environments don’t cost a lot for the value they bring. So, we definitely recommend having preview environments for your static content websites.
If you’re looking for help with your AWS setup or setting up CI/CD processes for your infrastructure, reach out to us here.









